TheNomadicAspie
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by TheNomadicAspie
-
-
For now I used a hacky solution I found to detect if the keyboard is visible, and then I change the scale amount if so. It's not ideal, but it's working for now.
let full_window_height = window.innerHeight let is_keyboard = false let scale_amount window.addEventListener('resize', () => { if (window.innerHeight === full_window_height) { is_keyboard = false } else { is_keyboard = true } }) if (is_keyboard) { console.log("magnifyingGlassToCenter is_keyboard is true") scale_amount = 4 } else { console.log("magnifyingGlassToCenter is_keyboard is false") scale_amount = 8 }
-
 1
1
-
-
Unfortunately not. I created one
See the Pen NWaRyzo by TheNomadicAspie (@TheNomadicAspie) on CodePen
but the behavior is different in CodePen. If you are typing in the input box and click the button, on CodePen it looks fine, but when I run it in my environment it becomes twice as large. I don't know if it's because of Parcel, my package bundler, or if it's something else... =/Or maybe it's CodePen, because I noticed on CodePen my keyboard immediately shrinks before the animation plays, but in my environment the animation plays first, then the keyboard shrinks expanding the rest of the app, which causes the image to scale larger than it should.
-
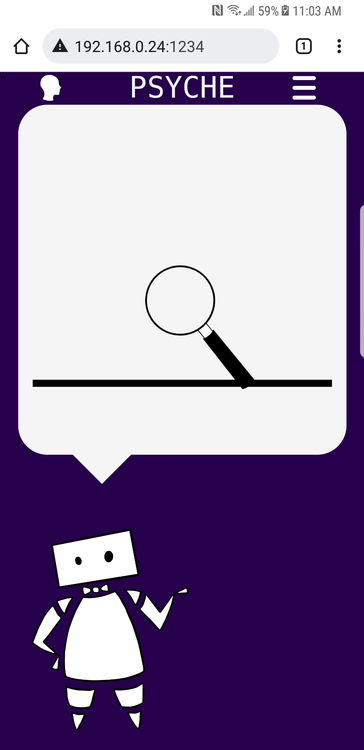
I'm currently using an animation with scale: 8 to scale up a small image, and it works fine. This is how it looks.
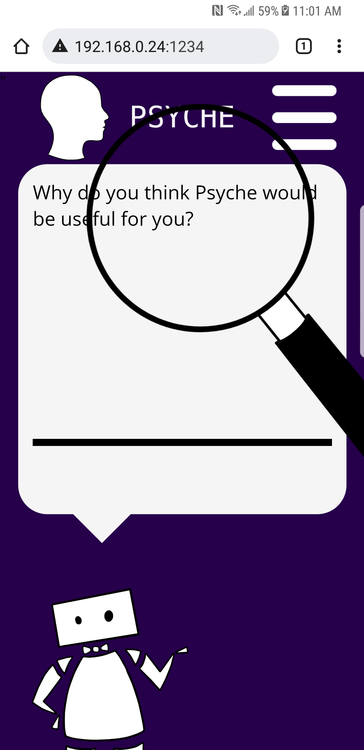
The problem is, at some points this animation is called when a keyboard is visible, which seems to cause the image to scale relative to that half-sized image, and then get even larger. Here's what I mean. So this is what the app looks like prior to the animation being called.
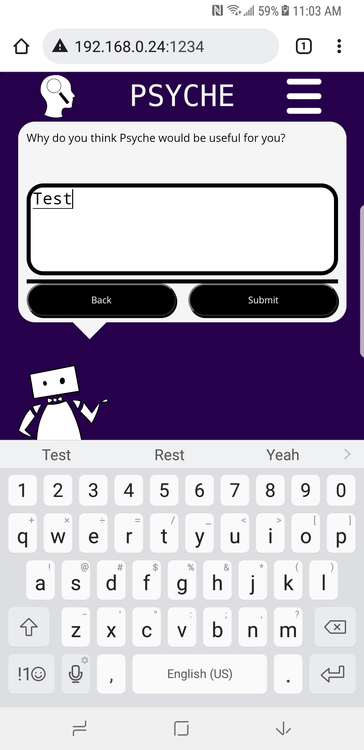
Then this happens when the app resizes once the keyboard moves away.
Is there a way to compensate for this?
-
5 minutes ago, PointC said:
This thread may also be helpful.
Happy tweening.

Thanks, I used onReverseComplete and actually came across that thread just before you sent it, and I used the onUpdate combined with the method to track the direction, and it works! Thank you.
-
 1
1
-
-
Throughout my code, I increment and decrement state_dict.animation_counter at the start and finish of each animation, so I can ensure a user doesn't interrupt the animation until it completes.
I'm using a function hideButton to hide a button, and then showButton calls reverse() to reverse the animation.
The problem is, I need to find a way to increment and decrement that variable at the start and finish of the reversal. I haven't been able to find a way to do this, is this possible? This is what I'm doing.
function hideButton(button, show = false, text_string = false, buttonFunction = false) { hide_left_button_tween = gsap.to(left_button, { x: -window.screen.width, ease: "none", duration: 0.5, paused: true, onStart() { state_dict.animation_counter++ }, onComplete() { state_dict.animation_counter-- }, }) } function showButton(button, text_string = false, buttonFunction = false) { hide_left_button_tween.reverse() }
Since I can't increment and decrement that counter, right now if a user interacts with my program during an animation, it halts the reversal of the animation. Any ideas?
-
46 minutes ago, GreenSock said:
No, that is not correct. GSAP merely releases its own references internally to the tween instances after they complete so that they're available for garbage collection but that's VERY different. You can easily reverse an animation:
let hide = gsap.to("#id", {xPercent: -100, ease: "none", paused: true}); hideButton.addEventListener("click", () => hide.play()); showButton.addEventListener("click", () => hide.reverse());
If you're still having trouble, please provide a minimal demo and we'd be happy to take a peek at any GSAP-related questions.
Thanks, knowing that I was misunderstanding that part helped me fix the issue, I didn't realize that.
-
From what I understand, tweens delete themselves when the animation is over, correct? So how can I reverse it?
I have two functions, showButton and hideButton. hideButton should always move the button off screen if it's not already, and showButton should move the button back to the original location.Sometimes the functions are called from my code again before the animation finishes, so I need to ensure the animation doesn't play while already in progress. To do that, I thought using .reverse() would be a clean way to ensure the animation returns to the original position, but I'm never able to call it because the tween no longer exists when the animation finishes.
Could anyone please help me figure out what I'm doing wrong? I tried to create a CodePen, but keep getting "gsap.to/gsap.registerEffect is not a function" even after adding gsap as a library.
let hide_left_button_tween let hide_right_button_tween function showButton(button, text_string = false, buttonFunction = false) { console.log("showButton showing ", button) const tl = gsap.timeline() tl.swapButtonText(button, { text: text_string }) button.onclick = buttonFunction if (!state_dict["is_speech_bubble_bottom_bar"]) { showSpeechBubbleBottomBar() } if (button === left_button) { if (hide_left_button_tween) { console.log("showButton hide_left_button_tween found, reversing") hide_left_button_tween.reverse() } } else if (button === right_button) { if (hide_right_button_tween) { console.log("showButton hide_right_button_tween found, reversing") hide_right_button_tween.reverse() } } } function hideButton(button, show = false, text_string = false, buttonFunction = false) { console.log("hideButton hiding ", button) if (button === left_button && state_dict.is_left_button) { hide_left_button_tween = gsap.to(left_button, { x: -window.screen.width, ease: "none", duration: 0.5, paused: true, onStart() { state_dict.animation_counter++ state_dict.is_left_button = false }, onComplete() { hide_left_button_tween = false if (show) { left_button.innerText = text_string left_button.onclick = buttonFunction showButton(left_button) } else { left_button.removeAttribute("onclick") } state_dict.animation_counter-- }, }) hide_left_button_tween.play() } else if (button === right_button && state_dict.is_right_button) { hide_right_button_tween = gsap.to(right_button, { x: window.screen.width, ease: "none", duration: 0.5, paused: true, onStart() { state_dict.animation_counter++ state_dict.is_right_button = false }, onComplete() { hide_right_button_tween = false if (show) { right_button.innerText = text_string right_button.onclick = buttonFunction showButton(right_button) } else { right_button.removeAttribute("onclick") } state_dict.animation_counter-- }, }) hide_right_button_tween.play() } }
-
On 7/31/2021 at 10:45 PM, GreenSock said:
Sure, just add this to the end of your timeline:
tl.to(answer_button_1, {xPercent: 0, duration: 0.75, ease: "power2", clearProps: "transform"})
Thank you, worked perfectly.
-
On 7/31/2021 at 10:57 PM, GreenSock said:
I'm a bit lost. If I completely remove GSAP and any animation, your end state in the "showLogoAnimation()" makes the logo totally invisible because logo_animation's height is 0 based on your CSS. This is unrelated to Flip. Also, for the record, Flip and GSAP don't care what elements are "passed over" while animating - those would have no effect.
I think you've gotta figure out your CSS/layout first, then animate. I really don't know how logo_animation is supposed to be laid out, so that's something for you to determine. We really try to keep these forums focused on GSAP-specific questions. 👍
Like I said in the other thread, it really helps to just get the toggling of state to function first (don't involve any animation, no Flip, no GSAP). Once you're happy with the states, THEN move on to animating between them.
Understood, thank you and I won't ask CSS related questions anymore. I'll figure out a way around it.
-
I'm trying to animate a div being "tossed/thrown" from the right side of the screen onto a stack of other divs, and then sliding into place like in shuffleboard or curling.
I'm using tl.set to end the animation in the correct place, but from here I need to animate the removal of the xPercent/transformOrigin properties so my div will end up aligned/on top of the other divs.
If you click the document in this Codepen it should be clear what I'm trying to do. Is there a way to remove the set properties in a smooth transition?
See the Pen MWmXYyW by TheNomadicAspie (@TheNomadicAspie) on CodePen
-
I'm animating a "logo" div from the corner to the center of the screen using Flip, but when it passes my "question" div the animation becomes distorted. This doesn't happen if I remove the grid-rows property of my question div (I commented it out on my CSS, if you uncomment it you'll see what I mean).
I don't mind using Flexbox or an alternative if there's no way to animate it properly while passing over an object with grid-rows, but I wanted to ask if there's a way around this? I've already tried adding gridRows to the props, but that doesn't help I'm assuming since the property belongs to an overlapping element and not the element I'm animating.
I AM fading out my question div during the animation so it is a part of the Flip animation, so if needed I can remove and fade it out before the animation happens, but if possible I would like to find a way to do it asynchronously. Is there a way to do this without removing my grid entirely?
See the Pen gOWzQwW by TheNomadicAspie (@TheNomadicAspie) on CodePen
-
5 minutes ago, GreenSock said:
If you still need some help, would you mind creating new threads that are each very focused on a particular GSAP-related question along with a minimal demo? That'd really help. This thread has become super long and it feels like there are a lot of new things being described that are spiraling a bit.
Key to getting a solid answer: keep your question extremely targeted and provide a minimal demo

Very glad to hear you've made so much progress! 🙌
Sure I'll do that now. Thanks.
-
17 hours ago, GreenSock said:
Yeah, this is all CSS stuff.
Here's my suggestion:
- Completely remove all animation. Strip everything away to the basics and JUST make it toggle correctly from one state to another (logo in top left, then logo_animation in the center). I think you're getting lost in the weeds trying to make everything work at once, but since most of these issues are just in the CSS level, focus there and make sure you can get it to look the way you want it to look in each of the two states.
- THEN ...and only then... start trying to animate between the states.
One technique I find useful is to simply remove (comment out) the
Flip.from()code since that's what does the animation. It's fine to leave theFlip.getState()stuff because that doesn't actually do anything - it merely records things.Once you're happy with the state toggling, give the animation a shot and let's talk if you run into problems. We just don't have the resources to tackle everyone's CSS/layout issues in these forums - we've gotta stay focused on GSAP-specific issues.
--
As for the motionPath thing...
- You didn't load MotionPathPlugin. By the way, I noticed you're putting <script src="..."> tags in the HTML which is okay, but did you know that CodePen has a much easier way of handling that stuff? Hit the cog wheel at the top of the JS panel and you'll get a handy-dandy screen where you can add as many JS resources as you want. There's even a search field where you can start typing things like "gsap" or "MotionPa..." and it'll auto-populate. It has the CodePen-safe versions of all the bonus plugins so it's super easy.
-
You tried registering the plugins but you passed in strings instead of the actual plugins.
// BAD gsap.registerPlugin("MotionPathPlugin"); gsap.registerPlugin("MotionPathHelper"); // GOOD gsap.registerPlugin(MotionPathPlugin, MotionPathHelper);
-
You nested the duration for the tween inside the motionPath object. Don't do that

What is your goal here exactly? You're trying to make the element animate from the top of the stack of answer buttons to the bottom, but in a curved way? It's definitely possible to do with motionPath, but may times it can be even simpler to take a different/creative approach like animating the x value in one tween with a "power4" ease but the y in another tween with a "none" ease. It looks curved, but no paths to manage.
Thanks for the advice. Probably the best advice I've gotten, I was definitely trying to do too much too fast. I figured it out finally after slowing down , the grid-rows property of my question div was causing the distortion. I'm still not sure what to do about it, but at least I know why it's not working now so I can figure out another way to layout my CSS without using grid-rows, unless there's a way around it? I created a minimal demo and removed all of the HTML/CSS/JS that wasn't needed (Including the divs that have the other grid-rows properties), and commented out the one line that's affecting it under the question class.
See the Pen gOWzQwW by TheNomadicAspie (@TheNomadicAspie) on CodePen
An alternative is I may just have to remove that element from the DOM before animating the rest, but the contents of the question div (question_text) is supposed to fade out gradually while the logo is moving to the center of the screen. If there's no way to do that though it's ok though, I can work around that.
I'm trying to "toss" each of four divs from the right side of the screen, have them land on top of each other but staggered, then slide into place. If you imagined you were tossing a box onto a table and wanted it to hit the table and then slide exactly where you wanted it, that's what I'm trying to do. So the curved path is the "tossing" motion, then when it lands I'm trying to animate it to "slide" into where it needs to be after it lands.
Your advice animating the x and y values separately worked great, and I'm understanding everything a lot better now. The animation is working, I started it using tl.set(answer_button_1,{xPercent: 50, transformOrigin: "0% 50%"}) so the animation would end up staggered. Now I just need to animate "unsetting" that xPercent, and I'm just not sure how.
See the Pen MWmXYyW by TheNomadicAspie (@TheNomadicAspie) on CodePen
I tried power4 for ease and took it off for now because I want to ease while "unsetting" the xPercent: 50 so the div completes the first animation quickly, then slows down while sliding into place if that makes sense.
-
1 hour ago, GreenSock said:
Yeah, this all looks like general CSS and layout challenges.
Why not just apply the same CSS to both? It seems like you want them both centered in their containers anyway.
I added the click code so you can just click to toggle the direction (easier than refreshing over and over).
The reason your menu was being affected is because the width/height of that logo element was being animated, so of course when it's much taller it's going to stretch the menu taller. There are several solutions to choose from:
-
Set
scale: trueso that it uses transforms to animate the size (scaleX/scaleY) instead of the actual width/height properties -
Set
absolute: trueto have it useposition: absoluteduring the Flip animation (only), thus it's taken out of the flow. Again, this is a CSS issue.
You can keep it on top in the stacking order by just setting a
zIndexin the Flip.from().Your demo didn't have the image for the animated logo in there at all. I fixed that. I'm still a bit confused about why you're setting the image src via JS. It's not wrong or anything, just felt clumsy to me but I'm sure you have a good reason.
If you need help with a motionPath question, please provide a minimal demo and we'd be glad to take a peek.
Thank you, so I copied your code exactly then did what you suggested and added each part of my code back one at a time to see where the problem is, and it breaks as soon as I add my "question" div. Is that because of the padding properties?
.question { grid-row: 1/2; position: relative; font-size: 3vh; padding-left: 1em; padding-right: 1em; padding-top: 1em; padding-bottom: 1em; }
I know the props are set for padding but is there a way to ignore the padding on the element it passes over? Or am I misunderstanding the issue?
See the Pen poPVZZY by TheNomadicAspie (@TheNomadicAspie) on CodePen
Sorry about leaving out the logo_animation link in the Codepen, and I don't know if I have a GOOD reason, but I had some severe flickering issues when the DOM would load so I just decided to set all of my properties through Javascript and fade them in sequentially. Though I know I should set the source in HTML since you're not the first person to point out that it's irregular.
For the motion path, Here's a Codepen though again for some reason despite it animating (Almost) correctly in my browser/IDE, I can't get the animation to work on Codepen. The animation is supposed to end where answer_button_1 is correctly.
See the Pen BaRxojJ by TheNomadicAspie (@TheNomadicAspie) on CodePen
-
Set
-
11 hours ago, GreenSock said:
Here are the problems I noticed:
- Your "logo" <div> had a width/height of 0 because you have position: absolute on that element and its child <img> This has nothing to do with GSAP/Flip - this is a CSS issue. Don't make your <img> position: absolute so that it actually takes up space in the container <div>.
- You weren't setting the state properly, at least on the hide animation. You were still missing step #2, like toggling the display properties on both elements.
- You were applying the Flip animation to the container <div> instead of the <img>. That's totally fine, but beware that since you set your <img> to a specific height (200px), it won't get bigger to fill the container <div> when Flip correctly makes that container <div> fit the size of the logo_animation. I think it'd be simpler to just animate the <img> and don't even put it in a container, but if you need a container there are probably ways to make it work.
- The artwork itself is cropped a bit differently, so it won't match in a pixel-perfect way. In other words, drop the image sources on top of each other at exactly the same width/height and they don't line up perfectly.
I added a click event listener to toggle between the states. Click away. The initial state of the page shows both, but once you start clicking, it'll just toggle between them.
I also put the src in the HTML to clean up the JS.
Better?
1. In my actual code I had an absolute positioned element in a relative positioned container, but I didn't know that affected things so to create the Codepen I positioned it absolute since that's the easiest way I knew to position it. I tried removing the container div but was unable to get the image to respect the menu_bar parent div's vertical constraints when setting height to 100%, or using object-fit: contain/cover. I created a minimally reproducible example on StackOverflow to see if anyone else could figure it out, but all of the suggestions involved using a container div. There was one suggestion that used translate to center the image, but that broke the animation.
If I keep the image absolutely positioned within a relative positioned div, the animation plays but this happens. Is this because of the absolute positioning? I've spent the last several hours trying to create a minimally reproducible example in Codepen, but I can't seem to reproduce the issue.
See the Pen poPVZZY by TheNomadicAspie (@TheNomadicAspie) on CodePen
While in my IDE the animation smoothly works when fading in, then distorted the image fading out, in Codepen it causes the image to start in the center and then distorts my title and menu_bar divs on the way to the corner. I'm sure there's a difference in the code somewhere, but I've spent all day trying to find it and can't.
2. Thanks.
3. As I said I can't find a way to position the image correctly without a parent div, which I'm guessing is causing the distortion? No one on Stack Overflow can find a solution either.
4. Thanks, I thought I set them to be exactly the same crop/canvas size but I'll take another look. I may be using an outdate version of the image on Imgur than what I have locally.
And then about my original topic of the motion path, I almost have my motion path working the way I want, but is there anyway to align the END of a path to an object, so that the motion ends up where the image originally was? Or in my example, I'm trying to end the motion 50% of the container div's width to the right of where it's normally positioned, and then slide it into place. I have the syntax almost right but just can't figure out how to end the animation where it's starting/align the end of the path with an object.
gsap.set(answer_button_1, { xPercent: 50, transformOrigin: "0% 50%" }) gsap.to(answer_button_1, { motionPath: { path: '#toss_path', align: answer_button_1, duration: 1 } }).delay(1)
-
35 minutes ago, GreenSock said:
No problem. Here's what I'd suggest: just create the most basic possible CodePen that shows the general concept of what you're trying to do (with the logo starting in the corner, and going to the center). It's fine if it's totally broken. You don't have to make it work - it just helps to see the issue in context. Don't include ANY code that's not absolutely essential. Literally just have like a few <div> elements or whatever. This will really help you learn, trust me. Most people get lost in the weeds when there's just too much going on. Too many elements, too much JS, CSS, etc.
Once we have a CodePen to serve as a foundation, I think we'll make more progress and save each other lots of time.
I already showed you in that other thread how to do that Flip animation of the logo in the corner going into the middle but obviously that didn't quite sink in or maybe you're working with a different scenario now. No worries. A CodePen is gonna help a ton, trust me. And don't forget that you can use any of the bonus plugin URLs here:
Ok I made a very simple Codepen that I think illustrates what I'm trying to do. The bad news is though previously I was able to animate logo to the state, scale, and position of logo_animation (Just couldn't do it back) somehow I can't even get that part to work now.
But I think if you watched that video in my previous post and you see this Codepen, hopefully it's clear what I'm trying to do. Let me know if it's not please and thank you.
See the Pen RwVMQNw by TheNomadicAspie (@TheNomadicAspie) on CodePen
-
1 hour ago, GreenSock said:
I don't have the original link anymore, so I can't look at your code but you had things like:
<div id="someID"> <div id="someID"></div> </div>
As for your Flip demo, here are the problems:
- You're only recoding the state of ONE element ("#sq2" in showLogoAnimation(), and "#sq1" in hideLogoAnimtion()). That's fine if you only intend to flip that one element, but I assume you're trying to swap positions...right? So TWO elements are changing state, thus you've gotta record the state of both. This is covered in the video.
-
You're not making any changes whatsoever to the state of anything in your functions. All you're doing is recording state and then calling Flip.from(...). What were you expecting to happen? Like...what did you think the #sq1 should do, for example? The 3 steps of a Flip animation are:
1 - record state
2 - change the state (alter the DOM, styles, whatever - just put things in their END state)
3 - Flip.from(...)
You're missing #2. Look at my original demo and you'll see that I literally reparent the elements in step 2. -
You defined "targets" as
"sq1"in the Flip.from() but there's no such thing. I assume you meant"#sq1"(selector text)? But even that would be weird because you only captured the state for #sq2, so there's no state information anywhere for #sq1, so it can't flip. Most of the time you don't need to define any targets at all in the Flip.from() - it just uses whatever is in the recorded state object that you pass in. The only time you need to define targets is if you're trying to LIMIT things to a subset of what's recorded in the state object. - There's no need to have any "props" defined in those Flip.getState() calls. I mean it doesn't hurt anything...it's just unnecessary because you're not asking Flip to animate those properties (paddingTop, paddingBottom, etc.).
The ONLY time you need to worry about
data-flip-idat all is if you're trying to use the state of one element in the Flip for an entirely different element. That's relatively uncommon, though. Most of the time you're capturing the state of an element, then changing that same element to be in a completely different place (reparent, styles, whatever) and then having Flip.from() make that transition look seamless. Again, SAME element...just going to a different state. It may help to watch the Flip video again.I'd end you a corrected CodePen but I'm really not sure what you were trying to do there. If you can describe the effect you wanted in that simple test, I'll do my best to correct it for you. But I already sent you a functioning one so I'm a little lost about the disconnect. I'm sure I'm missing something obvious.
Of course not, and you don't need to feel bad about asking questions. We're passionate about having happy customers around here. Of course if YOU Prefer to get a refund, that's totally fine. We've never refused a refund request...ever.
One of the things we pride ourselves on around here is bending over backwards for our users and providing a forum experience that's second-to-none. There are plenty of forums where code snobs insult each other and seem to find joy in making others feel stupid. We don't tolerate any of that around here. Hopefully your experience bears that out.
I'm very sorry to hear how difficult this has been for you to understand. Most of the time we hear about how intuitive people find the tools and how shocked they are at the flexibility/power. I really think that if you hang in there through the learning curve, things will click and you'll see how much sense it all makes. But again, if you prefer to get a refund, that's no problem.
Good luck!
1. I just tried declaring a global logo_state and logo_animation_state var and assigning Flip.getState at the beginning of showLogoAnimation and that didn't work, I also tried getting the state at the beginning of hideLogoAnimation as well like this (Also showing the HTML attributes of the two elements I'm manipulating):
<div id="logo" class="logo" data-flip-id="logo"> <div id="logo_animation" class="logo-animation" data-flip-id="logo"> var logo_state var logo_animation_state showLogoAnimation() setTimeout(() => { hideLogoAnimation() }, 2000) function showLogoAnimation() { logo_state = Flip.getState(logo, { props: "paddingTop,paddingBottom,paddingLeft,paddingRight" }) logo_animation_state = Flip.getState(logo_animation, { props: "paddingTop,paddingBottom,paddingLeft,paddingRight" }) question_text.style.visibility = "hidden"; question_text.style.opacity = "0"; logo_animation.style.display = "flex"; logo_animation.style.opacity = "1"; speech_bubble_middle_bar.style.display = "none"; speech_bubble_bottom_bar.style.display = "none"; console.log("showLogoAnimation"); logo.style.display = "none"; Flip.from(logo_state, { targets: logo_animation, duration: 0.75, ease: "power1.inOut" }) } function hideLogoAnimation() { logo_state = Flip.getState(logo, { props: "paddingTop,paddingBottom,paddingLeft,paddingRight" }) logo_animation_state = Flip.getState(logo_animation, { props: "paddingTop,paddingBottom,paddingLeft,paddingRight" }) question_text.style.visibility = "visible"; question_text.style.opacity = "1"; logo_animation.style.display = "none"; logo_animation.style.opacity = "0"; speech_bubble_middle_bar.style.display = "unset"; speech_bubble_bottom_bar.style.display = "grid"; Flip.from(logo_animation_state, { targets: logo, duration: 0.75, ease: "power1.inOut" }) }
I did watch the video twice in the last hour and I haven't figured anything out that I didn't already know (Or thought I knew).
2. My actual code above does change the state of elements, but I was trying to create a minimal example as requested and thought it would still move the logo to the position and size of logo_animation while changing the element. In my code I toggle the visibility/display of question_text, logo_animation, logo, speech_bubble_middle_bar, and speech_buble_bottom_bar, but those elements use a lot of lines of code to display so I removed them from my Codepen since you said my code was too long. I should have found other elements to manipulate but I didn't understand (And still don't) why it was necessary. Essentially all I'm trying to do is take a logo div, and replace it with logo_animation while moving it to the center of the screen using the position and size that logo_animation usually has. Then for hideLogoAnimation, I'm trying to move logo_animation to the corner of the screen where logo is defined while scaling it, and then replace logo_animation with logo once it's in the correct location and size.
That's why I said I'm trying to "reverse" the Flip animation. I do understand how it works in terms of saving the state, replacing one element with another, and then moving it to the desired location and attributes. I just don't get why my syntax isn't working, and I would have assumed without changing any of the states that both logo and logo_animation would be visible at the same time, but I must be missing something. I'm also really drained mentally from trying to figure it out, so I'm probably not thinking clearly.
3. Thanks for pointing out that error. I don't make that mistake in the code above (logo and logo_animation are defined elements so I don't reference them by the ID directly) but I do understand why that was not correct.
4. I know it's not needed but since I will need it in my real code I left it in assuming it wouldn't hurt, I did test it without props and there was no difference but sorry for leaving that in unnecessarily.
I am trying to use the state of one element for a different element. As said I'm trying to animate a logo going from a corner of a screen to the center, while changing the actual logo div into logo_animation div. logo is always in the corner and is small and static, logo_animation is a gif that sits in the middle of the screen playing an animation repeatedly. So I'm trying to animate logo going from the corner to the center while becoming logo_animation, and then back to the corner.
If you look at this video and then were to play it backwards, that's what I'm trying to accomplish.
I don't want a refund yet and actually I edited my post right before you responded because I still want to try to figure it out, I just feel bad for the amount of your time I'm taking up.
It's definitely not your or GSAP's fault. I'm in a unique position where I have coded casually on and off over most of my life, but have only recently started to pursue it seriously and realized how much I enjoy it. So my first experience with webdev stuff and learning JavaScript was 3 weeks ago. At the same time I'm learning everything so obsessively that I am very, very fast with Vim, have hundreds of shortcuts on my keyboard with AutoHotKey, type 130+ wpm, but at the same time I don't know a lot of very basic concepts, so despite seeming like I have general knowledge of programming, almost all of this is very new to me.
Normally I figure things out by finding examples of exactly what I'm trying to do, then breaking down the code until I understand every word and every line of what's happening. Though GSAP is very popular, I can't find enough distinct examples of Flip to do what I'm trying to. Like how you said it's rare to need to use the state of one element for a different one, that's exactly what I need to do and I just am not seeing enough examples to figure it out.
I appreciate you taking the time to try to explain it to me. And again I'm not trying to sit around and wait for you to do it for me, but I've been making tons of of progress learning lately, and this is a bottleneck for me. And most of the stuff I need to do next with my code is dependent on figuring Flip out, so I'm just frustrated trying to figure out if I should keep trying to figure out this one seemingly basic concept that I know is simple and obvious but I just can't write the code I need to...
I do appreciate your patience and sorry for making you read all this. Doing my best to explain though.
-
15 hours ago, GreenSock said:
1) No worries! You're not the first person to make that mistake. It's really not upsetting.
2) Great 🙌
3) I was talking about the literal "id" attribute on multiple elements were identical

5) Multiple things had higher z-index, yeah. Maybe you could just add a rule like
svg { z-index: 3000; }
6) That's not why it's disappearing, no. It was just an invalid tween. Couldn't work.
As for putting a flip callback into a timeline, here's a quick super-simple demo:
IMPORTANT: this demo doesn't actually embed the flip animation itself into the timeline. So for example, if you reverse() the timeline it's not going to play that flip in reverse since that animation is done totally outside of the timeline. It's merely a function call that's placed in the timeline. That's also why I put a 3-second gap before the next animation - I knew the Flip was gonna take 2 seconds. Again, it wouldn't make much sense to create several flip animations up front for the same element(s) and embed them into a timeline because of the nature of Flip animations being state-dependent.
Does that clear things up?
3. I still can't find any duplicate ID elements but maybe I'll stumble across them sometime when debugging my code. I can't find what you mean though.
And I'm trying so hard to understand this, the one concept I felt like I understood was that I needed a data-flip-id on both elements to flip between, but in your example you didn't use it.
So I tried rewriting your code in a way that would work for me (Using just two squares), and I'm back to having code that has no errors but just doesn't do anything. I tried replacing the data-flip-id in Flip.getState with a reference to the actual element ID. At this point I don't even care about using the timeline to make it synchronous, I'm using setTimeout to wait 3 seconds between the show and hide animations, and it still doesn't do anything.
See the Pen RwVMQNw by TheNomadicAspie (@TheNomadicAspie) on CodePen
Edit: Good news though, I was able to get the motion path working and it no longer disappears. I had a question_text div that was not visible but still taking up space in the DOM, so removing that fixed the issue as you pointed out.
-
3 hours ago, GreenSock said:
-
I deleted the link to your CodePen because it contained links to unprotected members-only plugins (effectively making it easy for anyone to steal them without joining Club GreenSock). Please use the trial URLs which are located at
(these only work on the codepen domain).
- You've got almost 800 lines of JS/CSS/HTML which is way too much for a minimal demo. It takes a lot of time to dig in and try to wrap our heads around all that you have going on there, and then try to troubleshoot. Please extract the issue into a very isolated CodePen - it's a really good habit to get into yourself because you can slowly build it up until it breaks and then you'll see exactly where the problem is.
- You gave the same ID to multiple elements, FYI. That's not valid.
- You have visibility set to hidden on html, body - that's why you're not able to see the copy button. You also have position: fixed which seems a bit odd to me.
- The reason you kept accidentally deselecting the path is because you had another element on TOP of it according to z-index.
-
Your motionPath animation had
motionPath: "path"which didn't exist. Plus the target was a duplicated ID.
Correct. You definitely shouldn't be calling both of those functions at the same time.
It also wouldn't make sense to create both of those flip animations ahead of time and nest them into a timeline. The very nature of a Flip animation makes it something you can't pre-package because it's all dependent on a dynamic state change. If your goal is to trigger those flip animations at certain times in a timeline, you could totally do that - just add a callback to the timeline, like:
let tl = gsap.timeline(); tl.to(...) .to(...) // whatever animations you want .add(showLogoAnimation, "+=1") // trigger logo animation after 1 second gap .to(...)
I hope that helps. 👍
1. I'm so sorry about that. Although I'm just responding now, as soon as you replied I took the file down and the link off my Codepen. I actually did try to find the links you sent me because I remember you saying it's possible to try them in Codepen without buying the license, I just couldn't find the links though.
2. I'll make it more minimal next time, sorry again. I tried to structure the code in a way where you only had to look at the parts I knew were relevant, but of course I know the issue could be anywhere in the code so in the future I won't include any code that's not about the animation.
3. I've been trying to figure out what you mean by this for a really long time. I checked my global Javascript element ID references and HTML. I thought you meant the flip-state-id and I changed them to be different and my code didn't work, so I checked the docs and confirmed the flip-state-id is supposed to be the same on both elements. Do you mean the MotionPathHelper/gsap.to lines? Because isn't one creating the helper from the ID and the other is defining the target of the animation?
4. The DOM loads my logo image before anything else, so I had to set visibility to hidden so I can fade in each element gradually so it would look better aesthetically, I forgot to change the body element though so I did that and I can see the copy path button now, thank you.
5. Do you mean the .speech-bubble class? Because that doesn't take up all of the screen, and even when I move the handles around the speech bubble it still disappears after I've clicked each of the three handles at least once. I'll probably just use one of the example Codepens I found to create the path and try to adjust it manually. I know that's the problem the helper is supposed to avoid but I don't know what else to do, I've read literally all of the docs and tried figuring it out for most of the last day.
6. Thanks, I did know that I needed to change the motionPath but I was still trying to figure out why the handles were disappearing and I didn't have a path to enter because I couldn't define one through the helper. Are you saying that's the reason it's disappearing though? Because the only difference removing the gsap.to line makes is instead of the path disappearing, it turns grey like this.
About the Flip animation, I do understand what you're saying but I still can't figure out the correct syntax to define a Flip animation and put it in the timeline. The docs say the syntax for .to is (Object, {vars}), so I can't do tl.to(Flip.getState, etc...). I also can't do tl.to(state, {targets, etc because there would be no way to define that it was a Flip.
Is there some example of how to add a Flip animation to a timeline? I've searched the ends of the internet and can't find one. Sorry I don't expect you to do everything for me, but I just don't see anywhere where the syntax is defined. I understand how Flip works, I don't understand how to add one to a timeline.
This is my attempt, but it returns "TypeError: Cannot set property 'parent' of undefined" at the tl.to line. Also I know I shouldn't set the state until just before the animation should play since it needs to save the state at the time of the animation, but if I put it in showLogoAnimation then I get an undefined error for referencing state in the tween declaration.
const state = Flip.getState(".logo", { props: "paddingTop,paddingBottom,paddingLeft,paddingRight" }) let show_logo_animation_tween = Flip.from(state, { targets: logo_animation, duration: 0.75, ease: "power1.inOut" }) let tl = gsap.timeline() tl.to(show_logo_animation_tween) tl.add(showLogoAnimation, "+=1") tl.play()
-
I deleted the link to your CodePen because it contained links to unprotected members-only plugins (effectively making it easy for anyone to steal them without joining Club GreenSock). Please use the trial URLs which are located at
-
4 hours ago, GreenSock said:
Please provide a minimal demo and we'd be happy to take a peek, @TheNomadicAspie. Super difficult to troubleshoot blind.
As for reversing a Flip, it really depends what you mean. If you literally just mean that the animation itself should reverse, that's simple because Flip.from() returns a timeline instance which you can .reverse(). But remember how Flip works - YOU make your state changes and then Flip basically creates an illusion by fitting the element(s) on top of the previous position and animates it into its new/current state. So if you actually want to return it to its previous state with all the DOM/styling changes you made, you'd need to do that. And of course you can do another Flip animation to smoothly go back to that previous state.
I created a Codepen here to show the issue (You should only need to look at the last few lines of the Javascript).
[DELETED link because it contained links to unprotected members-only plugins]
I thought at first it was an issue with my auto-save which refreshes my browser when data is altered, but even on Codepen the behavior is the same (There's also no copy button, maybe it's off screen?).
Then about the Flip, the bottom two Javascript functions are the showLogoAnimation and hideLogoAnimation. If you uncomment them, showLogoAnimation is fine but uncommenting both of them doesn't work. I assume this is because it needs to be in a Timeline to run synchronously, and as is my code is executing it all at the same time.
But I can't figure out how to add the Flip.from() to a timeline without executing it. Since I don't know how long the logo animation will play before the page is no longer loading and hideLogoAnimation needs to play, I need it to run sequentially which is a big reason I wanted to use Gsap to avoid timing my animations perfectly.
I also tried using the below code to define the Flip.from() at the global scope so I could update the value of state and play it when needed/reverse it as you suggested. But that seems to try to play the Flip at the time it's declared, which doesn't work.
var gsap_timeline gsap_timeline.add( Flip.from(state, { targets: logo_animation, duration: 0.75, ease: "power1.inOut" }).delay(1) ) var state function showLogoAnimation() { const state = Flip.getState(".logo", { props: "paddingTop,paddingBottom,paddingLeft,paddingRight" }); gsap_timeline.play() }
I also tried declaring/defining what flip_animation is using variables and then defining those variables before playing, and that doesn't do anything either.
var gsap_timeline var flip_animation gsap_timeline.add(flip_animation) var state function showLogoAnimation() { flip_animation = Flip.from(state, { targets: logo_animation, duration: 0.75, ease: "power1.inOut" }).delay(1) const state = Flip.getState(".logo", { props: "paddingTop,paddingBottom,paddingLeft,paddingRight" }); gsap_timeline.play() }
I'm sure I'm missing something really simple but I just can't find what it is.
-
I'm attempting to animate several divs being tossed from the right side of the screen and then "sliding" into place to simulate the kind of effect if you threw something across a tile floor like this:
From watching the videos/reading the docs, would the best way to do this be the Motion Path Plug-in/Motion Path Helper to animate the black line, then use Flip to move it to the permanent location (red line) to ensure the div ends up where it should be? Or should I use Motion Path for the entire thing?
Anyway I'm trying to create a path using MotionPathHelper, so I tried the below code (#answer_button_1 is the div I want to animate).
gsap.to("#answer_button_1", { motionPath: "path", duration: 2}) MotionPathHelper.create("#answer_button_1");
I can see the path, and I've read the docs and see I press alt to add new anchors to the vector, shift to toggle curvature, etc. But when I click and drag, I'm able to move the path once, and then it disappears. I thought this was because I was clicking an anchor point (Though aren't anchors square instead of circle), but no matter which part of the path I click it disappears as soon as I start trying to move it.
I've been trying for the last 15 minutes and keep deleting it as I'm trying to edit it. What am I doing wrong?
Also this is unrelated and maybe I should make a second post, but how can I reverse this flip animation? I know from the docs how to reverse a timeline, but there is no timeline here. Do I need to make a timeline to then reverse it? This is my "showLogoAnimation" function, and I want to create a "hideLogoAnimation" function to revert to the original state.
const state = Flip.getState(".logo", { props: "paddingTop,paddingBottom,paddingLeft,paddingRight" }); Flip.from(state, { targets: logo_animation, duration: 0.75, ease: "power1.inOut" }).delay(1)
-
33 minutes ago, GreenSock said:
🎉 🙌
It looks to me like the main issue is that you've got radically different padding values that you didn't include in the Flip animation, so the padding is choking out the logo at small sizes. Also, you captured the state AFTER you made a bunch of changes to the DOM/styling.
I assume you were looking for something more like this?:
Notice I just put the Flip.getState() first in the function (before you make your changes) and I added the props:
const state = Flip.getState(".logo", {props: "paddingTop,paddingBottom,paddingLeft,paddingRight"});
Does that clear things up?
It does, that's exactly what I needed, now I can start learning more about the different options and plug-ins and hopefully not waste too much more of your time for awhile. Thanks so much for the help!
-
 2
2
-
-
23 hours ago, GreenSock said:
Yep, and in terms of positioning there's a chance that Flip plugin may prove quite useful. Tough to say without seeing a minimal demo.
I just bought the business green license because I can tell this will save me a lot of time, but when using Flip instead of it replacing the image with the same position and size, it starts out much smaller. I've been trying to figure this out over the last day by debugging line by line but can't figure it out. Any idea what's happening here?
You can't really tell what's going on from the preview since the app needs to be full screen, but if you go to the link you should see what I mean. It's on a one second delay, you can comment or uncomment the showLogoAnimation function to see.
See the Pen WNjMeEJ by TheNomadicAspie (@TheNomadicAspie) on CodePen
-
That's perfect, thank you so much. I initially tried to pass an ID to it before realizing it needed to be a class. That's completely fine for my purpose now, but in the future is it possible to use an ID? I tried replacing targets[0] with targets to see if that would work, but it didn't. It's no big deal if I need to use classes but was just curious so I know if I need to anticipate always using classes in the future or not?
I'm really excited to learn about gsap btw, thanks for the help.




Consistent scaling when keyboard is visible on mobile device?
in GSAP
Posted
Thanks anyway, I appreciate you trying to help. This will work for now if no one else has run into the same problem and has a better way to handle it.