pepethefroggg
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by pepethefroggg
-
-
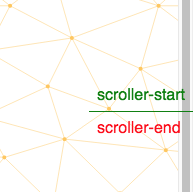
Hi, how do I remove the right indicator of the scroller?
The green and the red lines that indicate when an animation starts, I used GSAP a lot of time ago and literally can't even remember what this is and what's called ahahah I'm stuck

-
16 minutes ago, OSUblake said:
Try this.
gsap.to(".box", { scrollTrigger: { trigger: ".box", start: "top center", end: "top center", toggleActions: "play none reverse none", markers: true, invalidateOnRefresh: true }, ease: "power2.out", x: setWidth, duration:1.5, })
Invalidate on refresh will call any functions again.
This just sets the value.
x: setWidth()
This is a reference to a function that will get called.
x: setWidth
Thank you so much! This was really really helpful
-
 1
1
-
-
I know about this question, but I didn't understand anything about it nor about the answers, I'm just a beginner with gsap and I really would love some help
-
Hello!
I'm having trouble making an animation responsive, as I can't find a way to update the x value.
I tried also to refresh the scrolltrigger onresize but it didn't work.
So what i want to obtain is my square getting in the middle of the vw even after I resize the window, is it possible?
See the Pen eYWgQPN by pepethefroggg (@pepethefroggg) on CodePen
-
On 7/9/2021 at 6:37 PM, OSUblake said:
Hey pepe!
You can try using the scrollerProxy.
https://greensock.com/docs/v3/Plugins/ScrollTrigger/static.scrollerProxy()
worked like a charm! Thank you so much
-
So I was trying to add gsap to a website where I'm already using smoothscrollbar.js from idiotWu.
As you can see from the codepen the scrollers scroll with the rest of the page, without giving me the chance to trigger the animation.
I tried to move things around, like choosing a different DOM element as scrollbar, or loading gsap before smoothscrollbar and others.
I just can't find a way to keep both smoothscrollbar.js and gsap in the same project
See the Pen vYmKoNo by pepethefroggg (@pepethefroggg) on CodePen

How to remove this stuff???
in GSAP
Posted
thank you, I would've never found it in all those effects without knowing the property name lmao, life-saver