adnan70
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by adnan70
-
-
Hi,
I do parallax animation for 2 images with scroll trigger , but when I apply it displace the images form their original place,
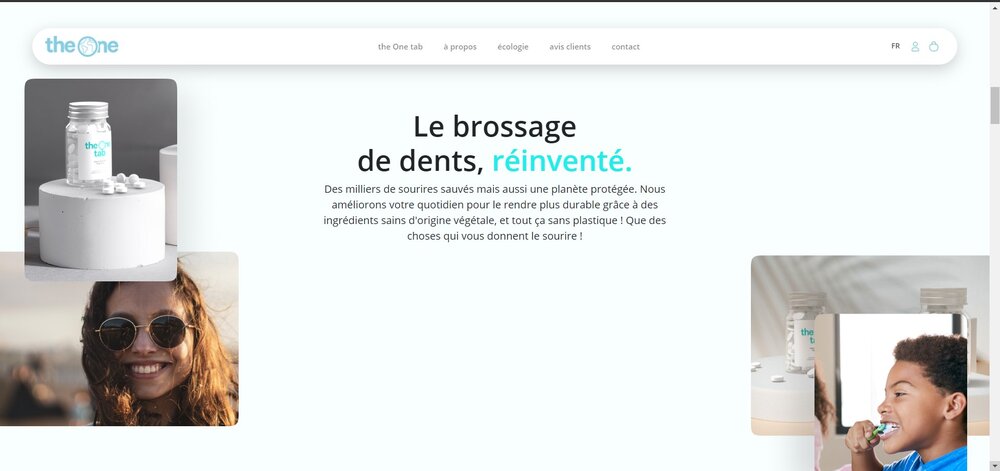
Here is the image before animation
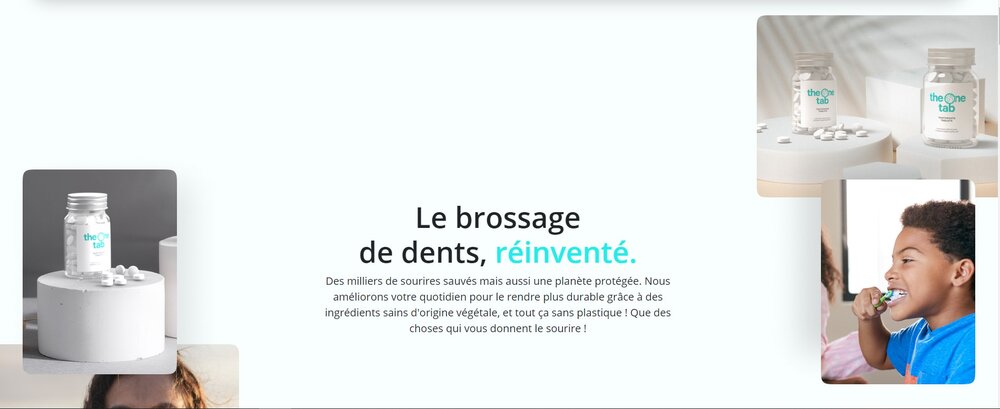
and after animation.
Here is the code which I implemented
<script> gsap.to(".image-1", { yPercent: (Math.random() * -150), ease: "none", scrollTrigger: { trigger: ".bossage", start: "top 10px", // the default values end: "center 20%", scrub: true }, }); gsap.to(".pImage", { yPercent:(Math.random() * 200), ease: "none", scrollTrigger: { trigger: ".bossage", start: "top 10px", // the default values end: "center 20%", scrub: true }, }); </script>


gsap Scrolltrigger Issue
in GSAP
Posted
Hi, akapowl
Thanks for your reply, currently I'm working on my localhost. Basically I use this reference codepen
See the Pen JjYPQpN?editors=1010 by GreenSock (@GreenSock) on CodePen
Here is the full code, hope this will help you to find problem. I will really appreciate your effort if found solution, I struggling with animation from 2 days. Or can you refer me same animation?