Darcey
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Darcey
-
-
Na old school ES5... Thanks for the try though. I did try it but it does need the ES5 file.
-
Ye, thought it might be, not sure what has changed, I'msure I was using this fine a month or 2 ago.. I tried v3.0.0 but terser still messes it up.
-
Hi,
I seem to have an issue when trying to use gulp to concat and minify gsap, error reads:
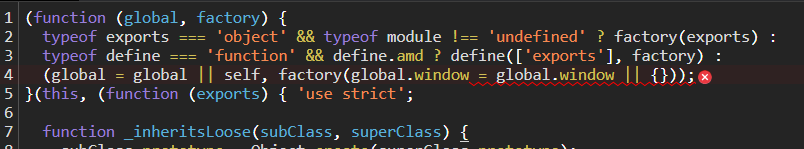
libs.js:4 Uncaught TypeError: Cannot set property window of #<Window> which has only a getter
So I created a new folder and setup the following:
1. CMD: npm init -y
2. CMD: npm i -S gsap gulp gulp-contact gulp-terser gulp-rename
3. Create gulpfile.js
let jsFiles = ["./node_modules/gsap/dist/gsap.js",
];let buildLibsProd = function (done) {gulp.src(jsFiles).pipe(concat('libs.min.js')).pipe(terser()).on("error", function (e) {console.log(e.toString());this.emit("end");}).pipe(gulp.dest('./'));done();};// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -gulp.task("buildJs", gulp.parallel(buildLibsProd));// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -4. Create index.html
5. Add script tag link in head to libs.min.js (will give you console log error).
6. Comment out script tag7. Add another script tag link in head to ./node_modules/gsap/dist/gsap.min.js (no console errors)
Any ideas?
Works fine in my Webpack projects...
-
Nice one thanks

Interesting I didn't know about "this.targets()"
I often do the following when I run into things like this:
let animVo = {v:0}; gsap.to(animVo,{duration:10,v:100,onUpdate: updateStyle}); function updateStyle(){ element.style.property = animVo.v; }
*I could have/should have inlined the function 😛
But will def, give that onUpdate function a disection and a various tests, thanks for that

D
-
 1
1
-
-
Hi,
Anyone got any ideas as to why this doesn't work? CSS version is correct, GSAP is not.
z:200 is not doing anything?
gsap.to(box1, { duration: 2, x: 200, z: 200, // Not working?? rotationY: 360, backgroundColor: "#000000", color: "#FFFFFF" });
Thanks
DSee the Pen OJPZMmN by Starglider (@Starglider) on CodePen
-
RE: Typo
Nope not a type. Sequence would go 0, 359, 358, 357, 356.... 350
Which I guess _SHORT would fix
RE: _CCW vs SHORT
ah ha!
RE: 370
Not sure 370 would be interpretted as 10 in the engine, I would need to test this but I see what you mean, I was just in the 0 to 360 mode

I will see if I can get an actual babylonjs rotation pen going and run some tests.
-
17 hours ago, Darcey said:
RE: TweenValues
Say I need to rotate from 355 deg to 12 deg, I dont want to decrement I want to go from 355 to 359 to 0 to 12.
2 minutes ago, GreenSock said:Why "not quite"?
Test run:
X: From: 300 To: 10
Required: 300 > 359 > 0 > 10 (snap to 0 for 360)
Result: 300 to 370 then instantly goes to 10
Y: From: 200 To: 270
Required: 200 > 270 (standard increment)
Result: 200 to -90 then instantly snaps to 270
Z: From 0 to 350
Required: 0 to 359 to 350
Result: increments from 0 to 350
This prevents the flip in effect...
-
7 hours ago, GreenSock said:
Does that give you what you need?
Not quite, but does show me how to make a plugin! Thanks

See the Pen yLLREMd by Starglider (@Starglider) on CodePen
-
2 minutes ago, OSUblake said:
it could be made into
Ah, ok will do an inertia kind of calc for now then, but I will def look into how to make a plugin for v3.
Thanks for info and thelp guys

-
Explanation:
The vars in the code I pasted in my last post:
newRotXDif, newRotYDif, newRotZDif,, newRotDif will all be NAN due to string appended to number from the Tween concatinating + "_short"
So before the tween the Vector3 which is an object of x,y,z have floats for x, y and z. As soon as the tween executes those values turn into strings and thus the math calculations on those are broken resulting in NAN. Not to mention any vector3's touched by the tween or these variables affects will no longer do anything as they are now type string and not number and thus resulting in more NAN's.
Regardless of the NAN being returned this wouldn't prevent the update of the Tween which doesn't do anything with + "_short"
RE: TweenValues
Say I need to rotate from 355 deg to 12 deg, I dont want to decrement I want to go from 355 to 359 to 0 to 12.
-
7 minutes ago, ZachSaucier said:
CodePen
Way too much work to get this to work in codepen and jsfiddle etc, but suffice to say, it's a BabylonJS WebGL scene, this is the lookAt handler I wrote:
this.oldRot = this.item.rotation.clone(); this.oldPos = this.item.position.clone(); let lookAtTarget = this.gallery.camera.position.clone(); lookAtTarget.y = lookAtTarget.y * 0.5; this.item.lookAt(lookAtTarget); this.newRot = this.item.rotation.clone(); this.newPos = this.item.position.clone(); this.newRotXDif = Math.abs(Math.abs(this.oldRot.x) - Math.abs(this.newRot.x)); this.newRotYDif = Math.abs(Math.abs(Math.abs(this.oldRot.y) - Math.abs(this.newRot.y))) this.newRotZDif = Math.abs(Math.abs(this.oldRot.z) - Math.abs(this.newRot.z)); this.avgRotDif = (this.newRotXDif+this.newRotYDif+this.newRotZDif)/3; // Restore to old rot and pos for GSAP to do it's tween this.item.rotation = this.oldRot; this.item.position = this.oldPos; // Throttle look at updates // if (this.avgRotDif > 1){ // return; // } if (this.no == 29){ this.gallery.debug[13].innerHTML = this.oldRot; this.gallery.debug[14].innerHTML = this.newRot; this.gallery.debug[15].innerHTML = this.item.rotation; this.gallery.debug[16].innerHTML = this.avgRotDif; } gsap.to( this.item.rotation, { duration: 1, x: this.newRot.x + "_short", y: this.newRot.y + "_short", z: this.newRot.z + "_short" } )
newRotXDif, newRotYDif, newRotZDif,, newRotDif will all be NAN due to string appended to number from the Tween
-
Thanks for the links

Love GSAP been using it since Flash AS2 TweenLite days

RE: _short
Looks like it's transforming the vector 3 values to: {X: -0.5661_short Y:-0.1878_short Z:0_short} which breaks the engine's ability to use that vector with:
gsap.to( this.item.rotation, { duration: 1, x: this.newRot.x + "_short", y: this.newRot.y + "_short", z: this.newRot.z + "_short" } )
-
4 minutes ago, ZachSaucier said:
It's also good to
Thanks

Is there a cheat sheet for migration notes from v2 to v3?
-
1 minute ago, OSUblake said:
callbackScope
The little things eh
 Nice 1 thanks... App is compiling again... Applying v3 to the WebGL stuff now.
Nice 1 thanks... App is compiling again... Applying v3 to the WebGL stuff now.
-
 1
1
-
-
switching from:
TweenLite.to(this.dom.preloader,1,{autoAlpha:0, onComplete: me.onFadeCompleteHandler, onCompleteScope: this});
to
gsap.to(this.dom.preloader,1,{autoAlpha:0, onComplete: me.onFadeCompleteHandler, onCompleteScope: this});
Resulted in:
Invalid onCompleteScope tween [object Object]. Missing plugin? gsap.registerPlugin() tween of undefined Missing plugin? gsap.registerPlugin()
-
TweenLite VERSION: 2.1.3 * DATE: 2019-05-17
Will move to v3 now.
-
 1
1
-
-
8 minutes ago, GreenSock said:
Yes, it was a plugin on its own back in v2 but it just didn't seem like many people used it outside of DOM manipulation, so to conserve file size and API surface area, we just baked it into CSSPlugin for v3. It wouldn't be difficult to do it in your own plugin, though. Do you have a codepen demo stubbed out that shows a super simple example (not with it working, I mean with what you'd WANT it to work with)?
I can do the look at fine directly with no tween but with a tween this is the result, actual code used is:
TweenLite.to( this.item.rotation, 1, { autoRound: false, x: this.newRot.x, y: this.newRot.y, z: this.newRot.z } )
-
2 minutes ago, GreenSock said:
Yep, directional rotation. It's in the new GSAP 3 as well, for DOM elements - just put "_short" at the end, like:
gsap.to(".class", { rotation:"0_short", //or _cw for clockwise, or _ccw for counter-clockwise duration:2 });
That makes it go in the shortest direction.
Does that help?
I kinda remember it being a plugin or something? It's been a good few years since I used this feature...
I dont think _Short will work for:
TweenLite.to( this.item.rotation, 1, { autoRound: false, x: this.newRot.x, y: this.newRot.y, z: this.newRot.z } )
This is for a Tween in a WebGL scene.
-
Hi,
I used to use a feature which I can't remember, which stopped TweenMax / TweenLite from rotation tween breaking when passing 360, eg tween 330 to 0 would decrement instad of 330 to 359 and then 0. Something like that but it would stop the rotation going in the wrong direction to reach the targetted value.
Anyone know what feature this was?
Thanks
D


GULP Terser minification on dist/gsap.js breaks gsap.
in GSAP
Posted
Found the issue... Was me just being blind and going to fast with auto complete!!
I started to create a public git repo for the github forums, built all from scratch and found it worked... Done a little visual compare on files and found auto complete inserted
type="module"Into the script tag...
Can't believe I missed that... It's always the smallest of things that get you...