proof-of-sock
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by proof-of-sock
-
-
Right this is my attempt to get rid of the for loop, and make it properly infinite...
See the Pen OJmRGbV by mldyu (@mldyu) on CodePen
Went back to the older method with what Blake had shown me, and fused the two together. (Page starts creating circles after two panels) Chucked the logic to add scroll triggers inside the the createCircles, and passed in reference to section/panel to trigger it.
And also got rid of the loco scroll.
I swear I'm just one line of css or pin away from nailing it. If I change .section 's position to absolute I get the layered effect or svg's position: fixed.
-
 1
1
-
-
You absolute MVP Blake! You really didn't have to go above and beyond in helping out here. I started feeling bad about being a pain to you lot, so I've subscribed to the club for a year to show my thanks/appreciation.
I think I've nearly got the effect now, but even as it stands it's so visually charming, thank you so much for helping em push through with it:
See the Pen RwVGxWz by mldyu (@mldyu) on CodePen
I think the tunnel effect is there if the svg circles are fixed using 'position: fixed'. I think this is where I'm confused whether to use pinning here.
Also this is for no reason in particular, I'm just researching different or odd ways to use a website. Happy for you to add to examples if it cuts the mustard when it's finished, you did the heavy lifting! I feel like it's the other direction, we have left/right UI, Up/down, I feel like forward and backwards are the unexplored directions! Faux 3d sort of idea.-
 3
3
-
-
27 minutes ago, OSUblake said:
Nothing wrong with that, except you're creating a bunch of panels in your update. Eventually it's going to start slowing down.
Batching is more for when you have grid-like content. I would just create everything up-front.
// create 20 panels for (let i = 0; i < 20; i++) { createPanel(); }
And check out the demos page. There are several examples with infinite scrolling.
markersandpinwould go in thescrollTriggerobject, andtrueshould not be a string.gsap.to("#c1", { scrollTrigger: { trigger: "...", start: "...", markers: true, pin: true }, scale: 2, //pin: true, // markers:'true', duration:'2', });
Easy random colors...
const randomColor = gsap.utils.random([ "#F9E445", "#E6B074", "#CC4461", "#72316f", "#311569", "#F9E46e", "#E6B05f", "#CC4473", "#723168", "#311572", "#F9E464", "#E6B06c", "#CC4475", ], true); gsap.to(target, { fill: randomColor, stroke: randomColor });
Again you are a legend.
Tried a few of the suggestions and got into page unresponsive.
I am editing from a greensock example the infinite scroll one, it's just I might be pushing myself beyond my own abilities in trying to execute a particular 'tunnel' type effect.
I think I've got the crux of down. If I could hazard a guess now what's going on it's setting the scrolltrigger on svgs that are still loading, causing the hangups/issues.
I think the for loop inside the onUpdate call just clogs everything with high numbers. And I'm not sure I'm scrubbing anything.
See the Pen YzVGPoq by mldyu (@mldyu) on CodePen
I'll probably chuck this in the bin 2moro, I'm at fatigue point with it and keep on keep on getting pages unresponsive
-
21 hours ago, OSUblake said:
SVG elements have to be created with a namespace.
const circle = document.createElementNS("http://www.w3.org/2000/svg", "circle");
You are an absolute champion. Apologies for not saying thank you sooner. I thought I would have figured it out with that piece, and have something cooler to share!
So close though...
See the Pen PomGwYw by mldyu (@mldyu) on CodePen
I def think I'm getting a better grip of the plugin from these explorations. Still some user error on my part with scroll triggers, guessing I should not nest a gsap function call inside that createPanel call?!
I dunno if adapting/hacking the infinite scroll example was the best idea now! Reading through the documentation I found static batching, wondering if that's a better way that going..:
const circles = gsap.utils.toArray('#circ'); circles.forEach(circ => do stuff
Not quite a tunnel, but saved this as it I think it's quite a cool look:
See the Pen dyWXEdv by mldyu (@mldyu) on CodePen
-
 1
1
-
-
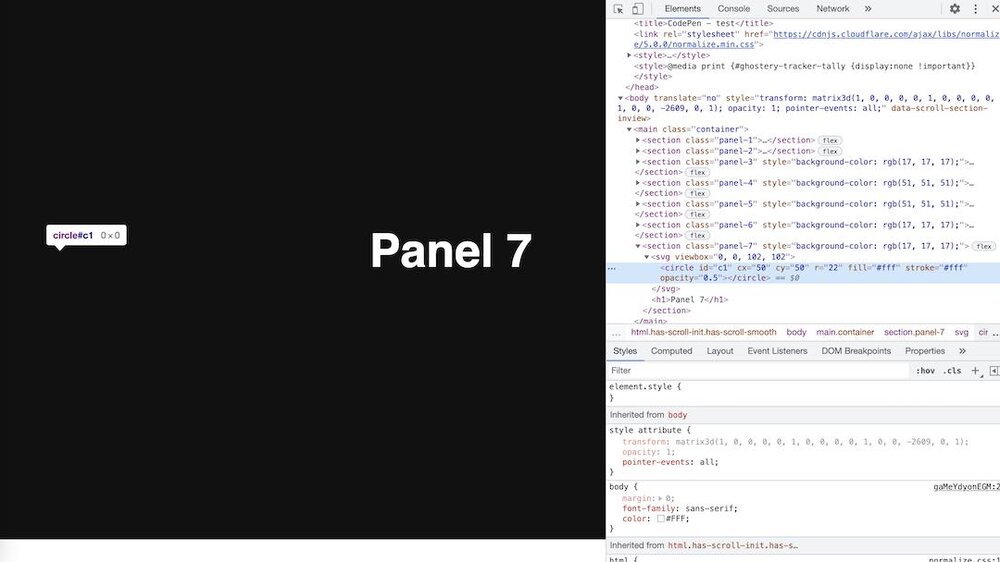
Hi,
Trying to progressively instantiate objects with each new page. I've used gsap to set attributes on a procedurally generated circle. Looking at the console the svg element and circle gets created, but with area of zero for some reason.
Or I'm just making a placeholder with the name svg and circle each time? I can see gsap is setting the attributes, but I'm not 100% sure I'm creating an actual circle and instead just making a container named these things.
Or it works and I'm just not setting the circle x/y. I really don't know what it going wrong, I thought I had the bits of code right
The idea is make a tunnel type website. I've got a plan of how to mash the two together.
But need to figure out if it's even possible to instantiate these circles like this!
-
2 hours ago, Cassie said:
I think your demo's broken because the dots aren't within the pinned container. Check your closing tags. ☺️
I will do, I just started again from your code as a clean slate...
See the Pen LYyGjLN by mldyu (@mldyu) on CodePen
When you say check the closing tags, do you just mean the "pin: " is not set to anything? It's just set to true, having played around with yours I see it's got pin: '#svg', could that equally be the container like pin: '#section.small' and just trigger start/end based on entering into that specific container.
I've definitely said this before, but I think I've nearly got it! The confusion part is started to ebb away thanks to your help!
I'm gonna re-read the documentation and see if I can find a decent video on using greensock/scrolltrigger, see if I can glean any insight there!
The whole exporting from ai properly is dream now thank you so much, I'm so excited to create some really weird websites!
-
 1
1
-
-
20 minutes ago, Cassie said:
Oh no - I wasn't saying you could create the animations in illustrator.
You just create the vector shapes in a graphics editor. Then you export those shapes as SVG markup and then animate with GreenSock.
You have mixed up syntax in your demo, some old TweenMax and some new GSAP3. You also haven't linked scrollTrigger up to anything.
Let's step back - Here's a simple animation of an SVG shape using new GSAP3 syntax - this was handcoded as it's just a simple triangle but you could also draw it in illustrator (or inkscape) and then export it.
You legend. thanks for the replies.
"Then you export those shapes as SVG markup and then animate with GreenSock."
I have been doing that, but just unsure of the correct way of exporting from .AI illustrator. Is it inline style, or internal CSS is should use?
Thank you so much, I think I'm really close with it now, and getting a better grasp on scroll trigger. But still circling around the same problem, pinning something dead center, and progressively expanding scale based on scroll position. Just feels like i'm still going down a page:
-
17 minutes ago, Cassie said:
Heya pal.
So that SVG was almost 100% certainly made using a graphics editor of some sort. Probably Illustrator or Affinity designer.
The main steps to go from 0 to a scroll triggered SVG animation would be...
- Create an SVG in a graphics editor- Export and tidy up that code
- Copy the code into codepen or your project folder
- Create an animation timeline with GSAP- Hook that timeline up to scrollTrigger.
Let me know which of those steps you need more info on and I can direct you to the right places. ☺️
Thank you so much for the quick reply, and confirming what I had thought.
I've been using inkscape for years for laser cutting, and last month been playing with Illustrator, but I didn't realise you could create animations inside .ai. I will have to look into it, what you describe is workflow I had been using/learning.
I had imagined a workflow with .ai and xd as I saw the greensock stuff works inside there, so that might be a better place to plan out complex interactions.
To be fair I just want something pretty simple, so I just started playing around with pure css to make the shapes instead:
See the Pen yLbeVxa by mldyu (@mldyu) on CodePen
Just a bit stuck at where i was before, trying to scale up an object. The idea is to make a tunnel effect using triangles. So progressively scaling or moving a card in the z direction. I think I'm a potatoes throw away!
-
I've been studying other people's codepens and found their code much simpler than my own. So I think I'm missing a step here...
take for example: https://greensock.com/forums/topic/24441-scrolltrigger-not-working-with-svgs/
The js code is very simple and just scrubs through animation of a phone case unfolding.
How exactly is that svg made? It looks like it contains the transform and translate inside the <svg>.
The description for the animation seems "baked in" to the svg file, and all that's happening is the animation is being scrubbed through.
But I'm been struggling to find any definitive answers, ie how to properly, or optimally prepare an SVG to export for use with scrolltrigger and co.
Overall I'm trying to make a tunnel effect using basic shapes: https://codepen.io/mldyu/pen/wvdMoKN
I did consider using masks, but I just want to understand how to optimally create/prepare svg animations for use with scroll trigger. Am I missing an obvious tutorial that covers this?
See the Pen b5f16030823680f5c5e57b33a5cf86c6 by GreenSock (@GreenSock) on CodePen
-
2 minutes ago, akapowl said:
Yeah, I wanted to suggest that at first (as it's essentially what Blake said in the first place).
On 100% zoom -1px already fixed the issue for me - but on different browser zoom levels (only tested in Win10 Chrome though) it might still be noticable - so you might have to go as far as -5px maybe - and then you'll have a noticable white space at the end very end of the scroll which you'll have to consider masking with styling somehow.
ok so I may need to circle back here and ask you for a bit more specifics on all these minor details, zoom level isn't something i'd considered at all.
overall intention and reason for learning this library is to make interactive web experiences, and with a little bit of js experiment how to push these into websites into games. Massively love the fact I can animate svg's with greensock, and no pixelation, so I'm over flowing with creative possibilities. I thought using this library would take care of the compatibility side of things, so hadn't really considered things like zoom levels.
Trying to work out how to make a point and click game in the browser and have greensock do the visual heavy lifting, but maybe I'm being a little ambitous!
-
1 minute ago, OSUblake said:
You could set a negative margin-top in your css for your sections.
margin-top: -2px;
that's brilliant
if I add it to the pen from akapowl with only loco:
section { width: 100vw; height: 100vh; background-color: rgb(136, 57, 83);; margin-top: -2px; // this solves everything display: flex; flex-direction: column; align-items: center; justify-content: center; }
that solves the pixel line I think!
-
 3
3
-
-
dayym: https://github.com/locomotivemtl/locomotive-scroll/issues/97
it's a rounding error thing? or maybe it's not the same issue, the video is gone from the example.
The quote from the site
"It happens because of half-pixel computation by browser of the translate value applied to the sections. I find out better results with value rounded to 2 decimals instead of 3. Even better if only one, or none, but I can't tell if the translation is as smooth as it should then." -
22 minutes ago, akapowl said:
On a different note:
In your codepen demo above you are creating your ScrollTrigger before you initialize loco-scroll and before you set-up the scrollerProxy. For things to work properly it is pretty much essential to keep a specific order of things.
You can always take the demo on the scrollerProxy documentation page as a reference when it comes to this.
I think I found greensock yesterday! And loco today! This particular tech is all incredibly new to me! Which is a testament to how robust and well it's made!
I have to admit to some user error there, it was a last minute change where I thought, maybe this will fix it. Obv my intuition was off!
I will totally have a dig over on github and hope that there's answer or easy fix. If I find something I'll report back for easier searching to weary wonderers.-
 2
2
-
-
21 minutes ago, GreenSock said:
Howdy, @proof-of-sock. Just checking to see if you still needed help. Are you all set?
Glad to hear you made headway, and thanks for sharing the tip about the export dialog.
thanks for checking in. I will get there eventually. I'm still a bit confused about a few things, but I'm sure I'll figure it out.
I'll circle back here in a few days if I get really stuck, but I think I'm a few sleeps away from it all clicking and becoming 2nd nature-
 2
2
-
-
36 minutes ago, OSUblake said:
Hi proof of sock!
It looks like a rendering problem. Maybe try overlapping your sections a couple of pixels so they are not butting against each other.
thanks for the feedback. I'm a bit confused how I'd overlap the css backgrounds, maybe there's a z property. It does seem a bit like z culling/classhing like in games engines.
Here's the code pen:
See the Pen ZEePVPG by mldyu (@mldyu) on CodePen
-
I'm just playing around trying to get things working, noticed an oddity when using scroll trigger with locomotive. There's what seems like a one pixel gap, or interpolation error between slides. The pixel line goes away after the loco scrolling has stopped, seems worse on cards that are the same colour.
Is there any way to avoid this using pinning?
-
ok I think I've almost got it, just in reverse to what I want:
If anyone else has issues with exporting svg from illustrator to use with greensock, make sure you check responsive in the svg export as.. dialog.
-
Hey
I'm wondering if you could do it with scrub and toggle actions instead. And duration is linked to your velocity.
I could be speaking out my arse, as I only found green sock yesterday, and can't even figure out my own problems!
-
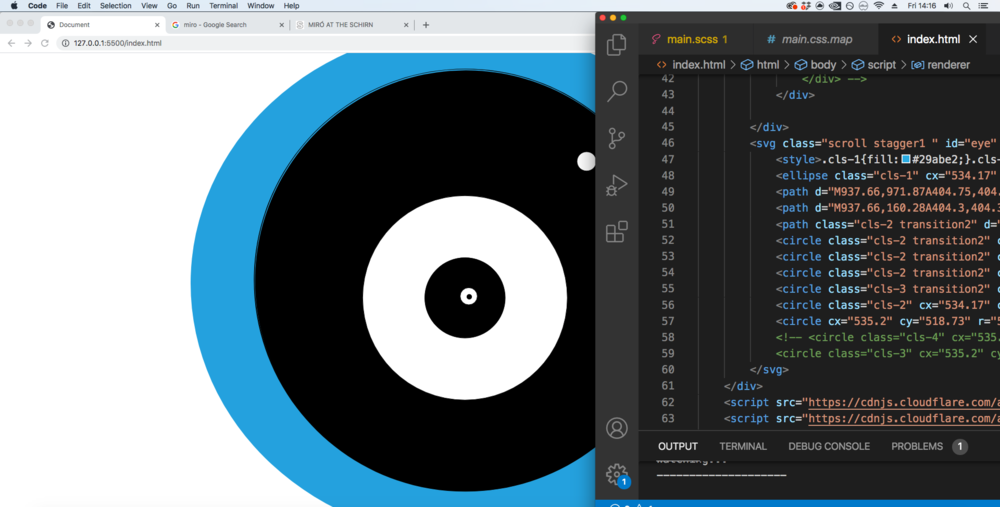
So I have a set of circles made in illustrator. I've them in a group called stagger1 which fades/eases them into existence when the page is first loaded.
I've been playing around with scroll trigger trying to figure how to do the next part.
The steps would be lock the container with the circles inso it's always in line with scrollbar/viewport.
When scrolling occurs I'd like to scale the whole lot of circles up.
I think this is along the lines of what I need:
gsap.from(".scrolltransition", { scrollTrigger:{ trigger: '.scrolltransition', markers: true, // scrub: true, // pin: true, start: "top center", //end: "top 10px", pin: true }, scale: 2.9, duration: 1.2, })
Last night when playing around I couldn't get any scaling of the circles, so my question is, is there a specific way to export the SVG's that i'm missing? Should I enable responsive in the export dialog of illustrator? (I didn't before)
This was the class name as well:class="scroll stagger1 scrolltransition"
First I'm trying to scale them all up, before attempting to scale individual circles in groups.
The idea for the website is that you go deeper inside, instead of down. Kinda like into the rabbit hole. I'm making for an artist who wants something slightly off the beaten path!



Instantiating circles via gsap.set
in GSAP
Posted
Thanks so much...
See the Pen dyWNYBm by mldyu (@mldyu) on CodePen
I went to using webGL and playing around with pixi.js. Guessing all I need to do now is pass a reference to gsap's timeline. It's just one uniform time that's making all the animation happen.
I wonder how scroll trigger would operate if the height is fixed to 100vh. Does the scrolltrigger callback get called if there's technically no scroll?