Learning Center

Getting Started with GSAP
The best place to get started with GSAP; lots of tips and demos that will get you animating in no time.

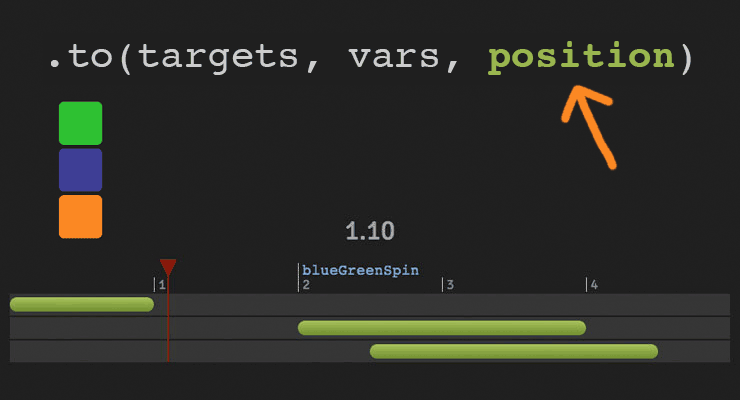
Timeline Tip: Understanding the Position Parameter
The secret to building gorgeous sequences with precise timing is understanding the super-flexible "position" parameter which controls the placement of your tweens, labels, callbacks, pauses, and even nested timelines.

Getting Started with GSAP - continued
This is the best place to get started with GSAP. There are plenty of tips and demos that will get you animating in no time.

Tips for Writing Animation Code Efficiently
This article is packed with tips focused on how to structure your code for a faster workflow and more control.

Getting Started with GSAP - GSAP 2
Learn the basics of GSAP quickly. Includes plenty of videos and demos that will get you animating the web in no time.

Most Common ScrollTrigger Mistakes
Avoid the most common mistakes people make in their ScrollTrigger code.

Video: Sequence JavaScript Animations Like a Pro with GSAP's TimelineLite
This video walks you through some common problems that professional animators face every day and shows you how GSAP’s TimelineLite tackles these challenges with ease.

Getting Started: GSAP Animations triggered by ScrollMagic
Get started using GSAP animations triggered with ScrollMagic.

Quick Start: GSAP and Adobe Animate CC (ARCHIVED)
Cory Hudson provides starter files to get up and running quickly with Adobe Animate CC and GSAP. Tons of great tips for those transitioning from the world of Flash and the swf.

Create an Animated SVG Jump Loader
A great tutorial from Chris Gannon about using DrawSVGPlugin for simple, yet compelling effects.

QuickTip: Basic play / pause toggle button
Learn how to make a simple play / pause toggle button to control any GSAP animation (tweens or timelines). Same concepts apply to toggling the reversed() state of an animation too.

QuickTip: Easy SVG Drag and Drop
Make multiple SVG elements draggable, implement hit-testing, and animate them in a few lines of code!

Get Started with ScrollTrigger in 3 Easy Steps
Quickly learn how to use GreenSock's official scroll plugin from one of the best teachers of GSAP.

Quick Start: GSAP and Adobe Animate CC 2017
Learn how to load GSAP into Animate CC 2017 in 3 easy steps (video included)

GreenSock 101
Learn the core of GSAP in 60 minutes. Petr Tichy from ihatetomatoes.net has created a fantastic video series that is perfect for beginners.

QuickTip: Try bonus plugins for free
Club GreenSock bonus plugins can be used FREE on CodePen.

Vue.js + GSAP = ? Animations
Single Page Apps, and the frameworks that support them, provide a great opportunity to add layers of interactivity and “wow-factor” to your design. In this article we will take a look at Vue.js and how to integrate the GSAP animation library to add some ? to your site.

QuickTip: Animate CSS Variables
See how GSAP's support for animating CSS variables (custom properties) allows you to approach your animations in a whole new way.



.gif.c741d9de85475900112bba18dde33cee.gif.76db76e0dc60b32c3ac86386f0642eb4.gif)