I want the center Element to go to the very top get smaller but stay in the center. I very much would like to keep the CSS / DOM structure that way, as I need it in my more complex project organized that way.
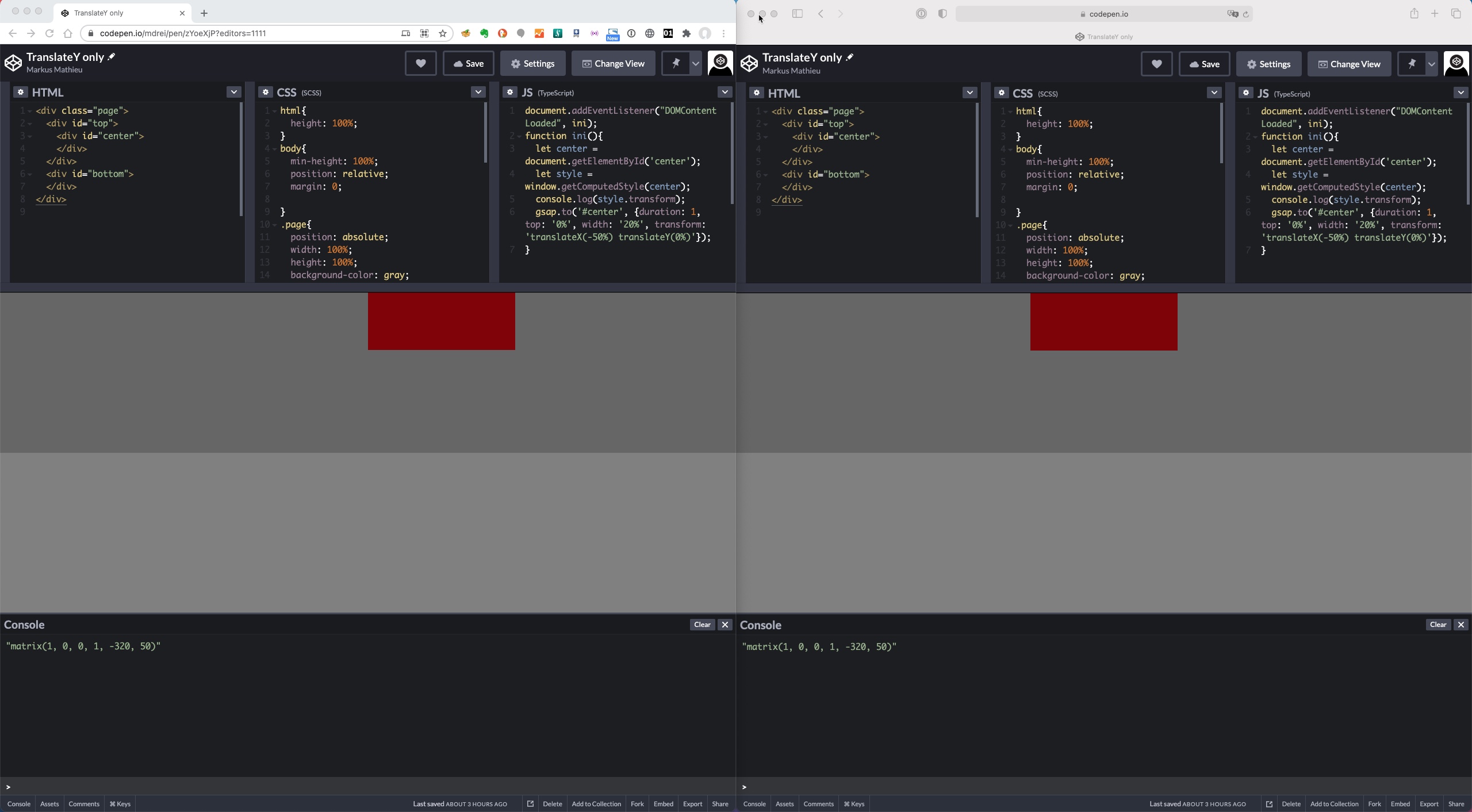
I tried to animate the center element from transform: translate(-50%, 50%) to transform: translate(-50%, 0%) but it always ended up ad translate(0%, 0%).
I searched around a while and understood that percentage Values in translate are at least trick, but some of the informati