Hi!
Can you explain what is the best practice animate one element with multiply triggers (ScrollTrigger) (different animations for one element)?
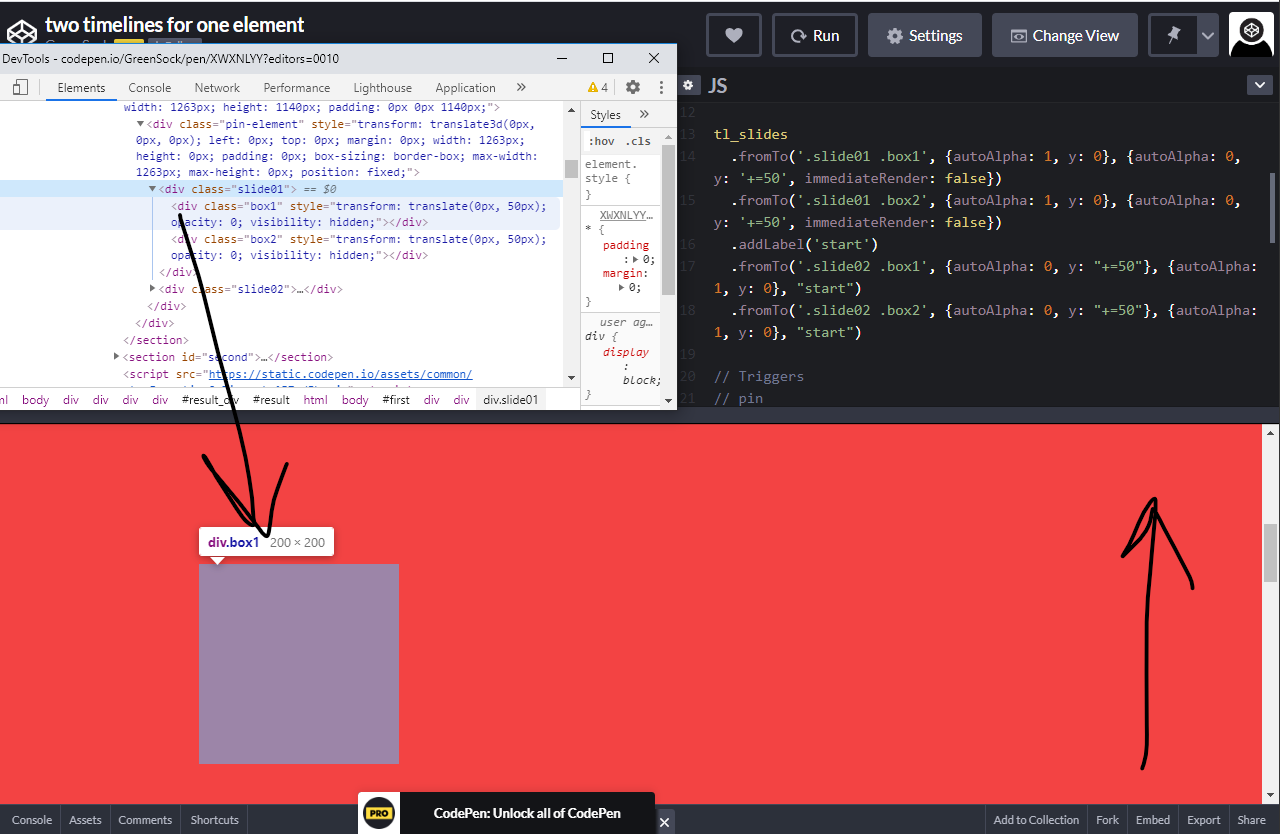
Example (watch codepen):
1. pin parent div and fade-in box animation
2. if we scroll to 1/3 of parent height of pinned element - move box to right
3. if we scroll to 2/3 of parent height of pinned element - rotate box
On my codepen demo i have some issues:
1. onRefresh (switch tabs on your browser) - broke my animatio